Step 1 – The Foundation
The steps to App building are similar to building a home. If you were building a home the first thing you’d consider is how much home can I build with my budget. In the startup world, we call this the MVP
Minimum Viable Product: So when we talk about product development, I want you to think what are the minimum features that are needed to get this to market so we can get user feedback. Our goal is to get this in front of people and find out how well it works. Then we can make additions and adjustments in the next version.
There are two parts to the foundation
One is the Name, logo, design and URL. At this point I’m sure you at least have a name in mind. Make sure to search the iStore and Android Marketplace to verify that the name is available. If you do not find an app with that name, it is available. For the web URL you can go to Godaddy and run a search.
To reserve the name you will need to create a developer account in the iStore and Android market place and register a new App with that name. This does not mean you have to publish an App. It just means that you have created the initial App landing page. This is the page people see when they search for you in iTunes. Once you have the App registered you have 180 days to publish your App or the name will be lost.
Choosing a Keyword Friendly Name
Names in iTunes can be 255 characters and making the most of this is important for keyword purposes. For instance your app might be to find dog walkers in your neighborhood and called: Dog Walkers
But you have 255 characters so a better name would be: Dog Walkers – Find licensed pet sitters, walkers and trainers in your neighborhood. Now when people search for ‘pet sitters’ your App comes up in the search.
The second step to the foundation is design!
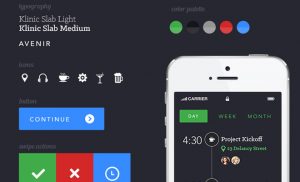
The first step is to create a style guide. The style guide is simply a logo, headings, colors, buttons, icons, etc that will be in the App. You can do a Google image search for “Mobile App Style Guide” and see examples of what you are looking to build. It is similar to the image below:

To create the guide I recommend going on Fivrr and searching for “App Style Guides”. This will return a list of people who will create them for you for as little as $5.
Fivrr is a site where people work for $5 per project. Well actually $5 is just the starting point. For a decent style guide you are looking at around $30 – $50 per request. Fivrr is great for design because you can get several designs for a small investment
The best way to use Fivrr is to find three to four people and then purchase their services. Once you have the results you can pick and choose elements you like and combine those into a final style guide.
People always seem to get paranoid here thinking the designers will steal their idea. If you fall into that category I’d suggest working with us or a designer you feel you can trust. Use a designer you know or someone who you can meet with in person before they start working.
Keep in mind that the reason for the style guide is so you have something to hand off to the developers you hire. This guide will be used for the App and your website (assuming you also need a website).
And it is important that you have a brand identity that you can use from business cards, email templates or anything else with your brand on it. So take some action right now and find a good designer and have them create a style guide for you.
My final thought on design is a visualization exercise. Once you have your style guide I want you to print it out in high quality and as large as possible. Then pin that on your office or bedroom wall… Somewhere you will see it everyday
This will get emotionally involved in your App and seeing a design daily will keep you moving towards your goal!

Jeremy@flipshopmarketing.com
Twitter: @jeremycallahan
Jeremy Callahan is a Mobile Commerce Expert, App Developer and Founder at Flip Shop Marketing